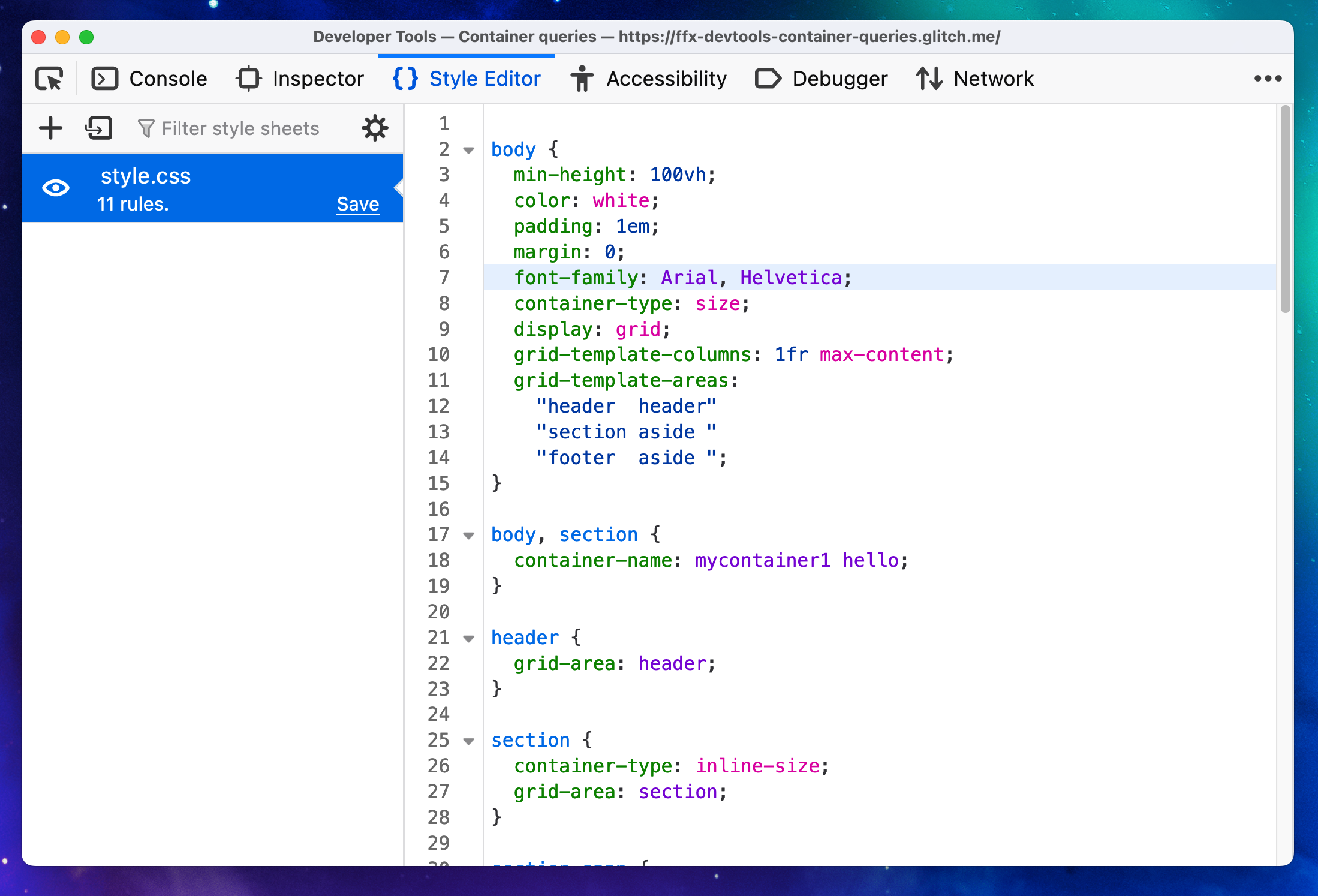
Inline <style> elements violates style-src Content Security Policy · Issue #6361 · angular/angular · GitHub

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

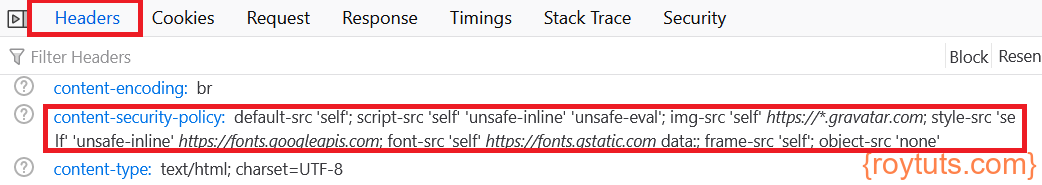
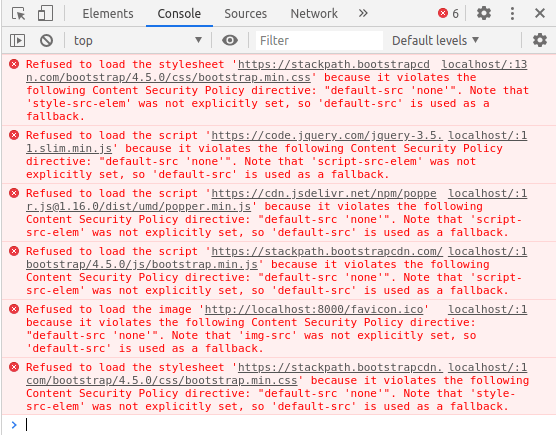
html - Refused to load the stylesheet because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline'" - Stack Overflow

Inline styles in Next 10 don't work with strict Content-Security-Policy · Issue #18557 · vercel/next.js · GitHub

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

Content Security Policy: style-src-attr directive allows inline CSS styles in tags, 'unsafe-inline' and the allowed sources in style-src-attr, usage examples

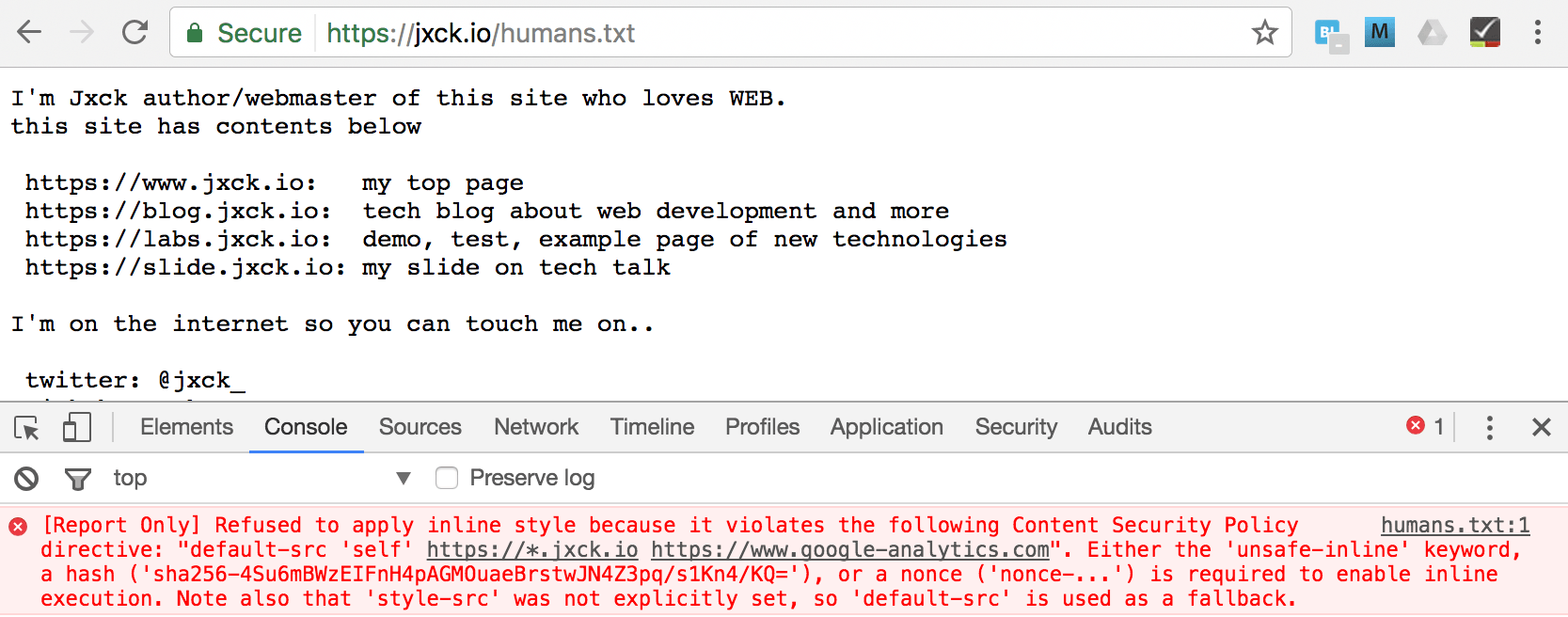
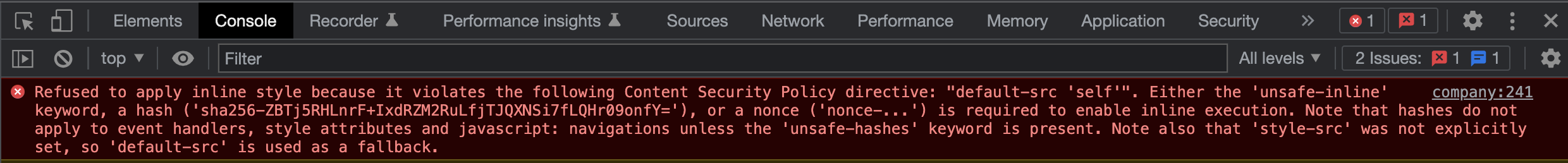
Refused to apply inline style because it violates the following Content Security Policy directive: "style-src 'self' 'nonce-ENb21QT9vf4dEbbGNxh+DQ=='" · emotion-js emotion · Discussion #2822 · GitHub

⚖ Content Security Policy: data:-URL in style-src for CSS styles is not considered as a built-in or external style

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in